Chicago Standdown
User Experience Designer
Chicago Standdown (CSD), an organization that has been helping US military veterans in the Chicagoland area for over 20 years, already had a website in place since around the timeframe the organization was formed. CSD had grown significantly since its inception along with its need for an updated and integrated web experience that would effectively serve the organization and its customers’ needs.

Key Opportunities
Web 1.0
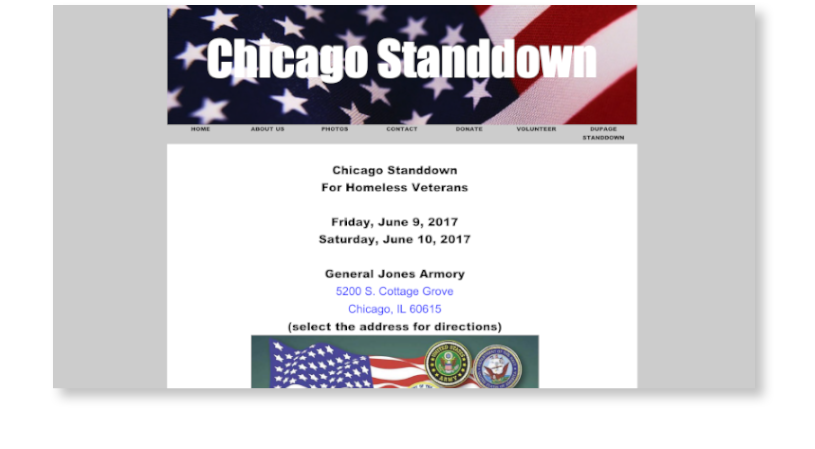
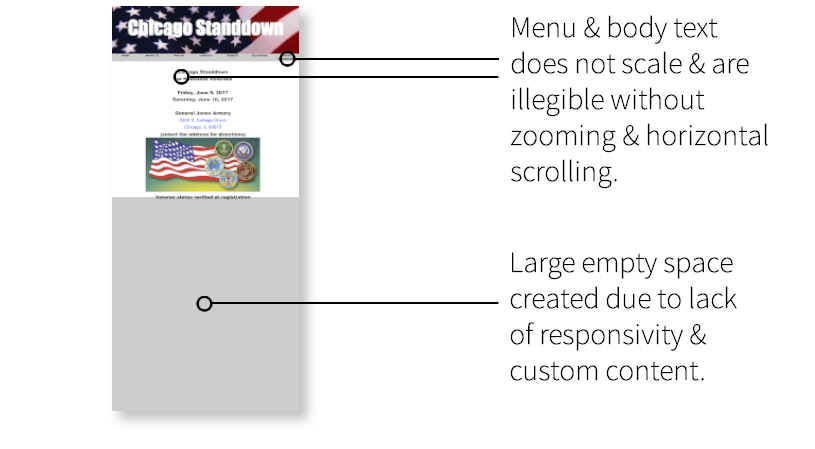
In the previous version of the website, a lack of screen responsivity was negatively impacting usability. When viewing the website, the content remained the same resolution and layout regardless of the device’s screen size. This caused confusion, the need to scan vertically and horizontally, and manually zoom in/out when trying to find desired content. Additionally, a Content Management System (CMS) had not been implemented for easily updating the website. This created challenges for CSD in publishing updated and current content for its users.
Figure 1.0. Old website: Homepage-Desktop view

Figure 2.0. Old website: Homepage-Mobile view (375px x 812px)

External Processes
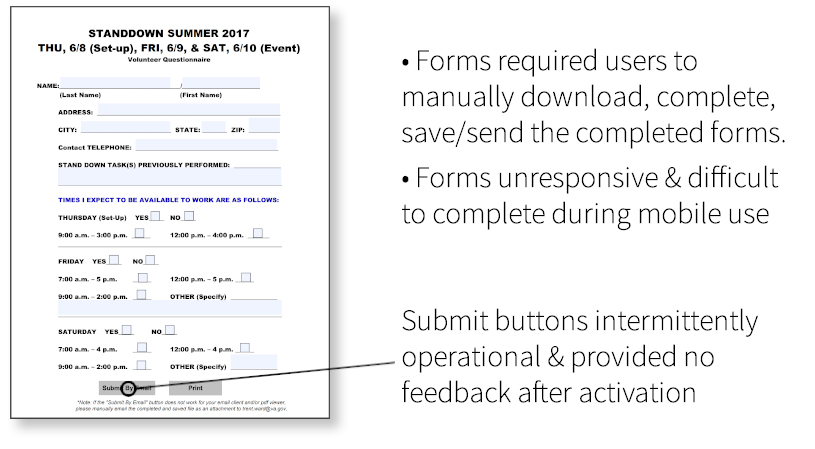
CSD conducts several annual events that are coordinated and executed entirely by volunteers and vendors who donate their services and products to veterans. In order for these persons to participate in each event, CSD requires that they complete a registration process. Previously, users were required to complete .doc or .pdf registration forms that had to be faxed or emailed to CSD. Likewise, there were substantial opportunities for opening an online gateway that would allow CSD’s participants to register more easily.
Figure 3.0. Old website: Volunteer Registration Experience-Desktop view

Main Steps & Results
Interpreting User Needs
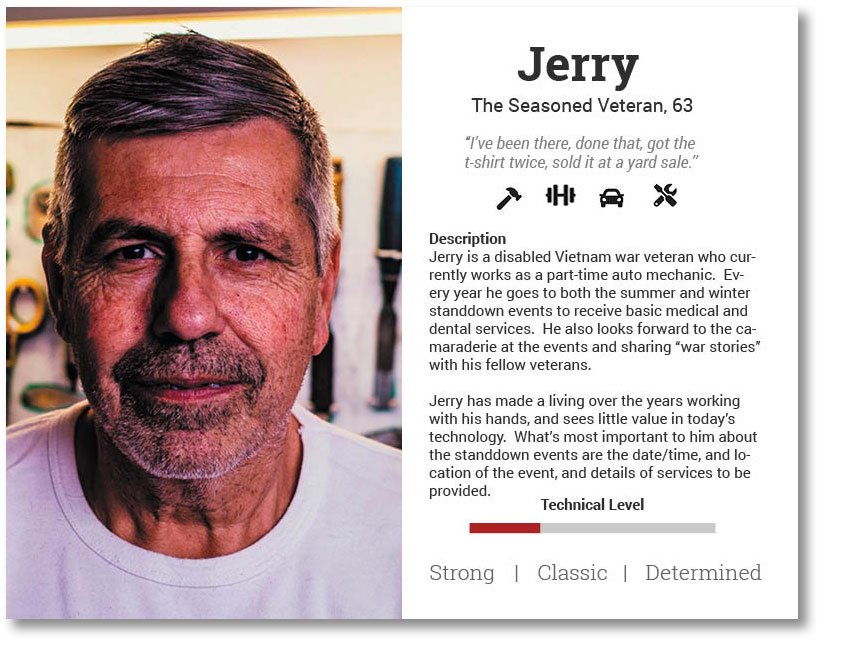
CSD provides services to US military veterans who identify as in-need. The method by which they render these services to veterans is unique to CSD, and therefore a deep understanding of the inner workings of the organization was necessary, which was achieved through research, website content analysis, and comparative organization studies. Articulating the details of CSD’s services was essential for laying a solid foundation for the digital design. Equally as important was capturing the concepts, feelings and beliefs driving the functionality of the current website in determining what would be necessary for the new website. After this information was brought to light, it served the project as the fuel behind brainstorming and strategy sessions that defined the interaction and visual design of the project.
Figure 4.0. Research-Based Persona sample, “Jerry,” represents typical characteristics of one type of CSD’s website users

Cultivating Web 2.0
Of all the requirements revealed through research and strategy, the need for a highly customizable, responsive website was the most prominent. Likewise, many platforms are available for website development and management, however, WordPress (WP) CMS aligned most closely with the support needed for CSD’s website due its ease-of-use after implementation and scalability necessary as CSD grows and its needs evolve. With a data-based strategy and selection of a CMS, we developed, acquired, and treated purposeful content to populate the website with. We examined thousands of stock images with the intent of selecting images that would create desired aesthetics for each area of the website. After selecting and refining the content, we implemented it into the website. Finally, we conducted quality and usability testing on the website until all known deficiencies had been identified and corrected.
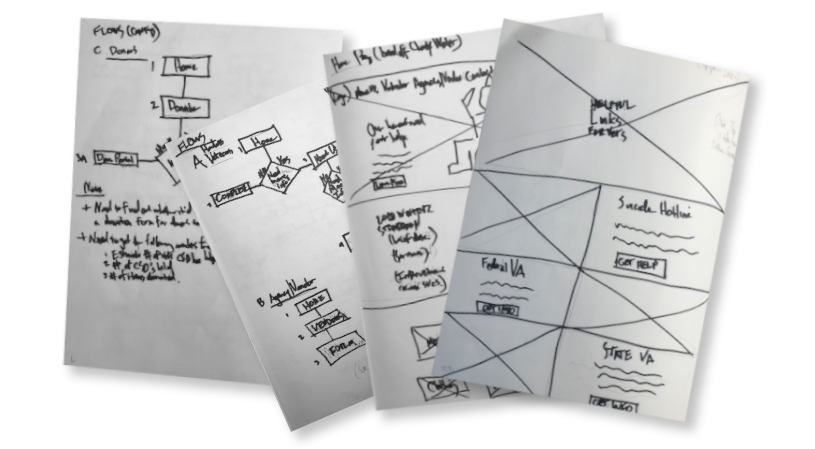
Figure 5.0. Interaction Design samples including process flows and screen sketches

Figure 6.0. Style Guide samples used in establishing the visual design of the product

Figure 7.0. Sample of logo versions and design iterations of final logo

Figure 8.0. Screen Mockup samples illustrating various section & layout alternatives for the Homepage

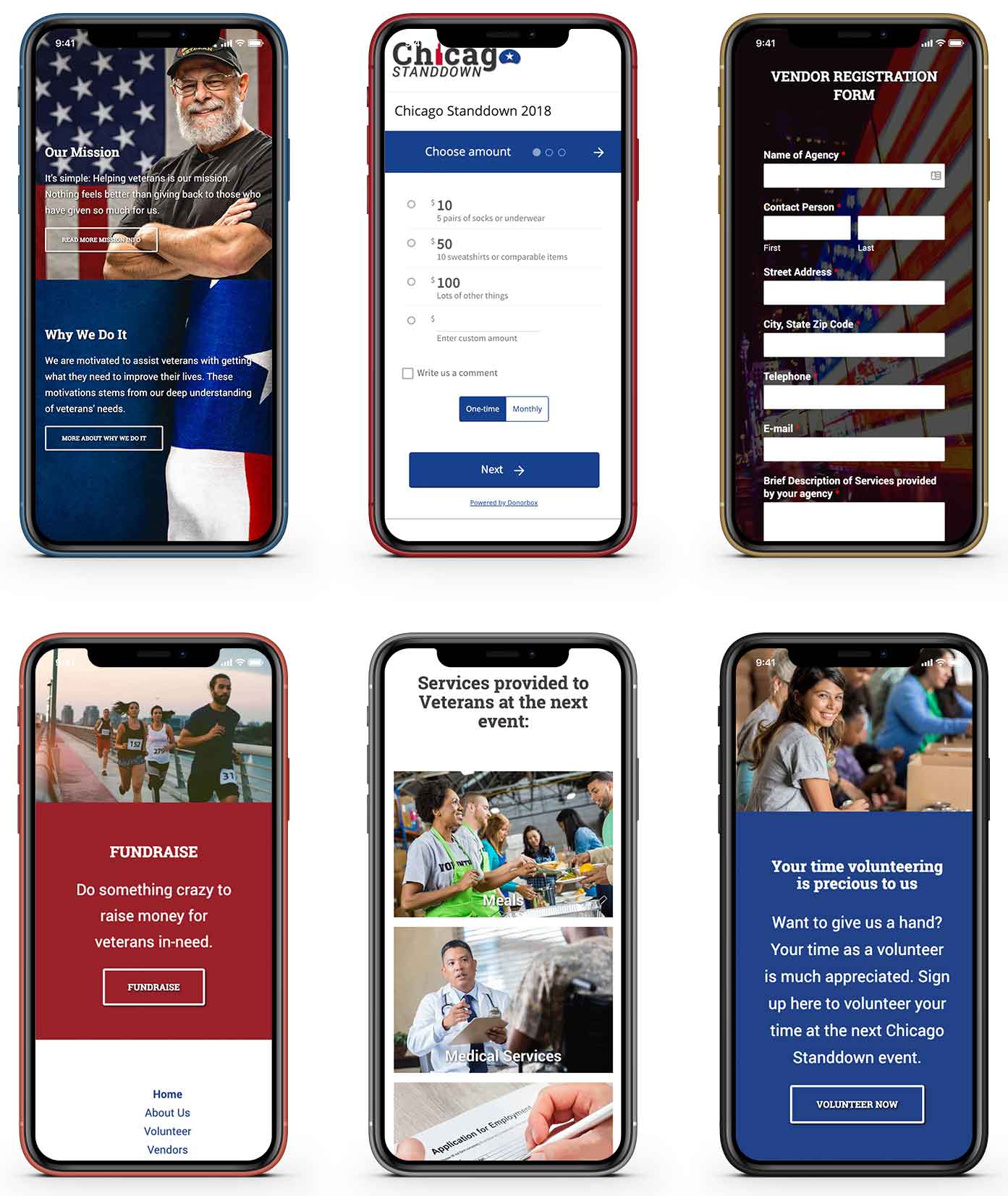
Figure 9.0. Screenshots of the published responsive website as rendered by the iPhone X in 375 x 812 resolution.

Activity Breakdown
Reflecting on this project as a whole, we completed work in the following areas: Research, Interaction Design, Visual Design, WordPress Development, and Testing. We’ve divided up the project into percentages based on these areas as illustrated in our analysis below:
Project Methodology
External processes saw a 50% improvement in efficiency. Our solution reduced the registration steps for vendors and volunteers from approximately 10 steps down to 5 steps. Our improvement to the registration process also positively impacted internal processes by making completed registration submissions digitally searchable and categorizable, eliminating the need to manually search for and organize the submissions.
Approximately 700 US military veterans in-need were able to effectively access information for planning their participation in the Summer 2018 event to receive vital products and services.
During the redesign and redevelopment of the website, we gave substantial attention to accessibility standards in ensuring each of the webpages were optimized for users with disabilities.
In the old website, personnel were required to access the back end of the website to manually edit the HTML code any time there was content that needed to be updated. With the new website built in WordPress, personnel can easily edit the website content with a user-friendly interface; without having to touch a single line of code.
- Comparative Research
- Qualitative Research
- Storyboarding
- Card Sorting (Optimal Sort)
- Adobe Illustrator
- Adobe Photoshop
- Style Tiles
- Screen Mockups
- iStock (stock images)
- WordPress
- Cognitive Walkthrough
- Usability Testing
I am the Director of Chicago Standdown, an organization which has been active for 20+ years. We were in need of a redesign and redelivery of our website. Our experience with Forte Mente has been exceptional. They transformed our online presence and website utility far beyond our expectations. From comparator research, to conceptualization, to interaction and visual design, branding, and building the website in WordPress, Forte Mente did it all. Also noteworthy was their response time to emails and phone calls, and their ability to translate our ideas into action. I would highly recommend this company for your digital needs!

