ORIA Mobile App Design
Researcher, Interaction Designer
There are approximately 25,000 resale shops in the US that generate billions in revenue annually. Customers find value in purchasing lightly used items at a fraction of the new, retail cost. With a volatile US economy, personal income followed and many people turned to thrift stores for their shopping needs. Although thrift stores have provided vital support to millions, little work has been done in the digital space for improving this shopping experience.

What We Did
Research & Interaction Design
To gain a rich understanding of our users’ needs, we conducted qualitative and quantitative research, such as in-person shopping experience observations, customer and store employee interviews, and surveys. The research findings were invaluable in crafting data-driven conceptual models that allowed us to map the physical shopping experience to the digital space to fully understand how a solution could improve engagement and product channeling. In our strategic design approach, we built and tested wireframes and prototypes with customers and store employees to identify opportunities for enhancing the design. Each step of the way, our goal was to refine the concepts until all desired usability and stakeholder goals were reached.
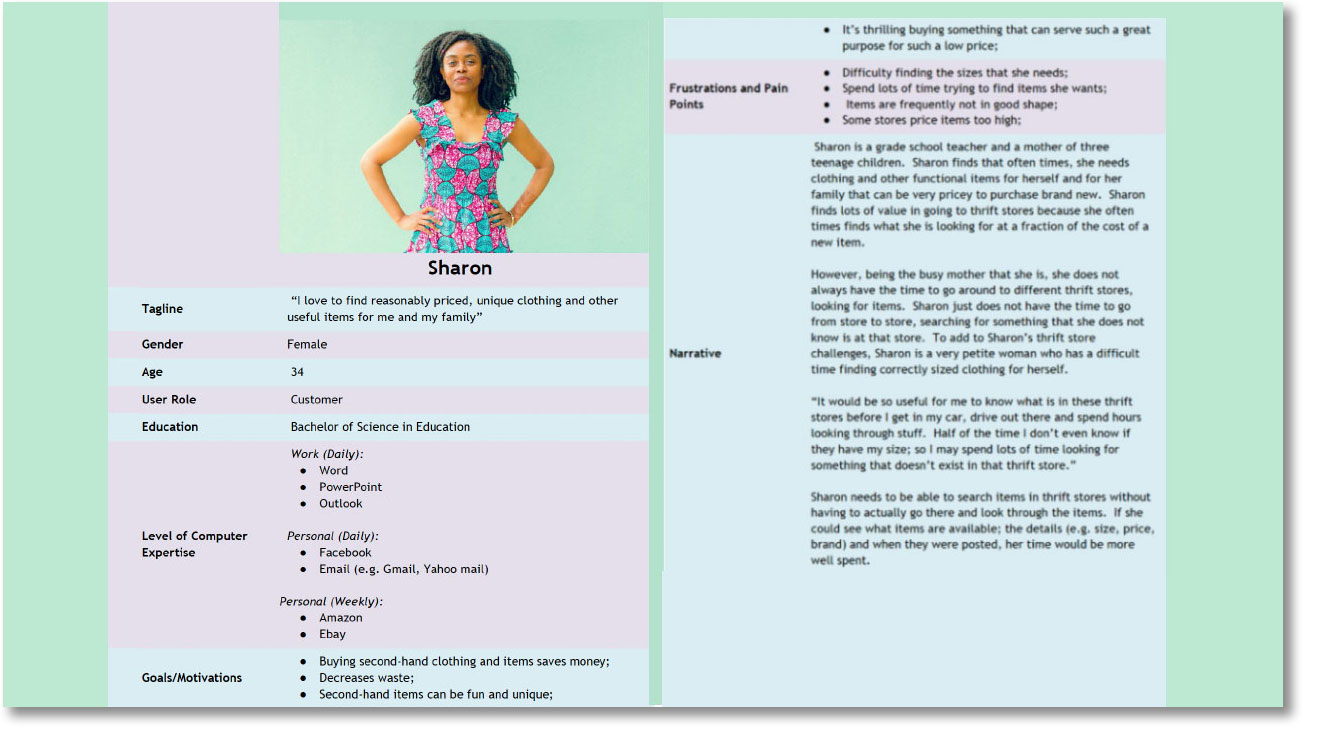
Figure 1.0. Research-Based Persona sample, “Sharon,” represents typical characteristics of one type of ORIA’s users

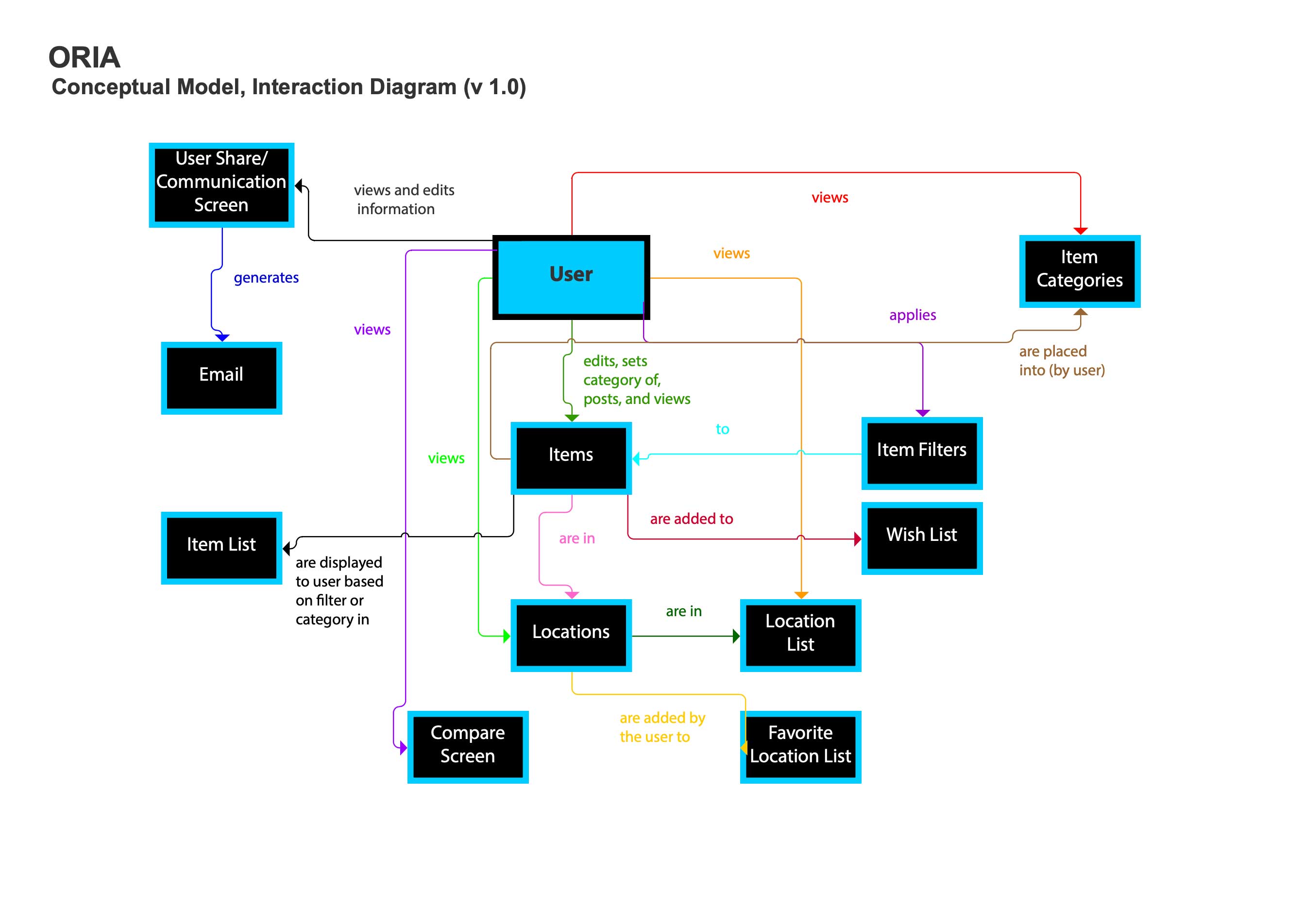
Figure 2.0. Conceptual Model, Interaction Diagram sample, showing a portion of ORIA’s interaction design, iteration 1.0.

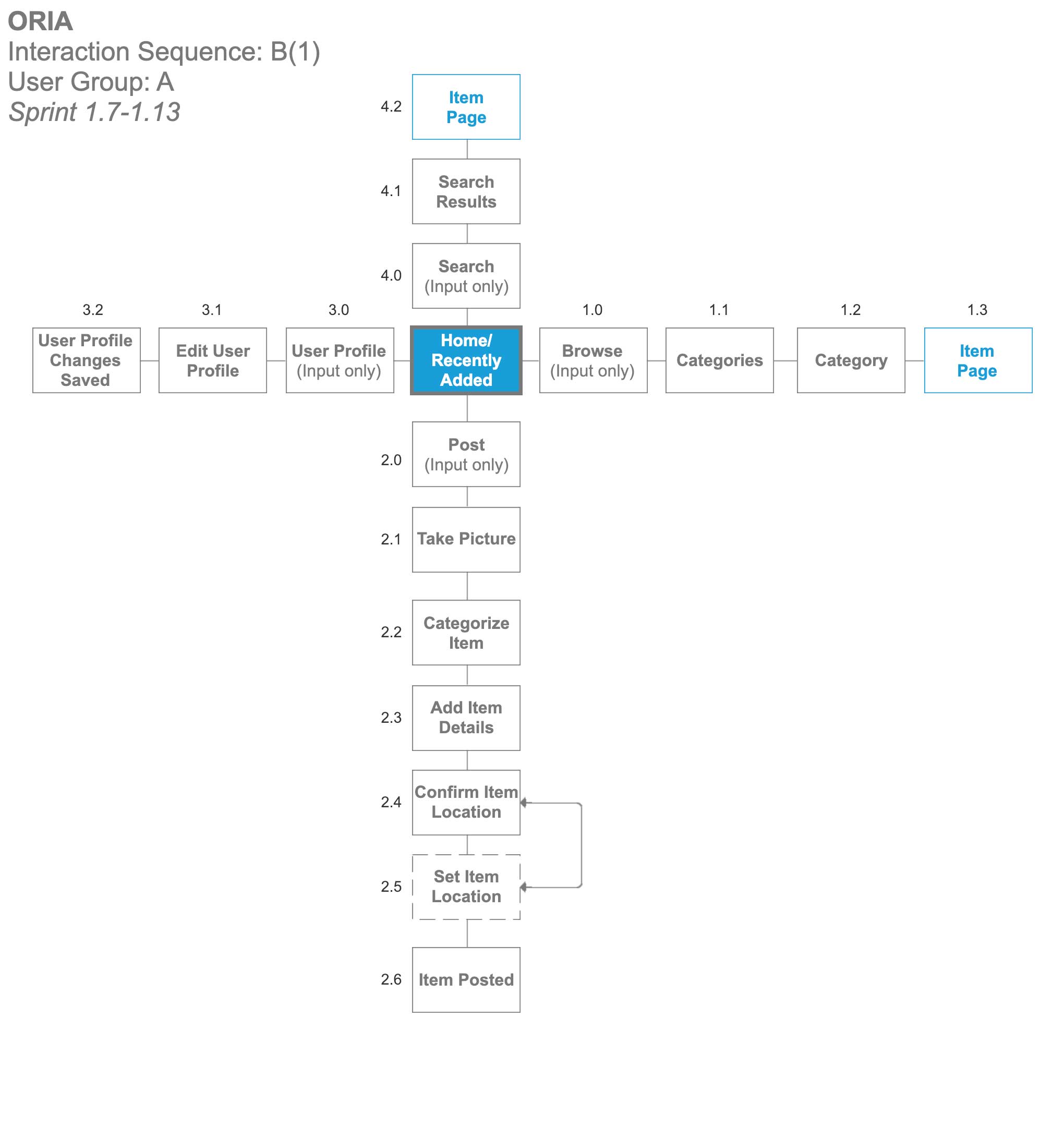
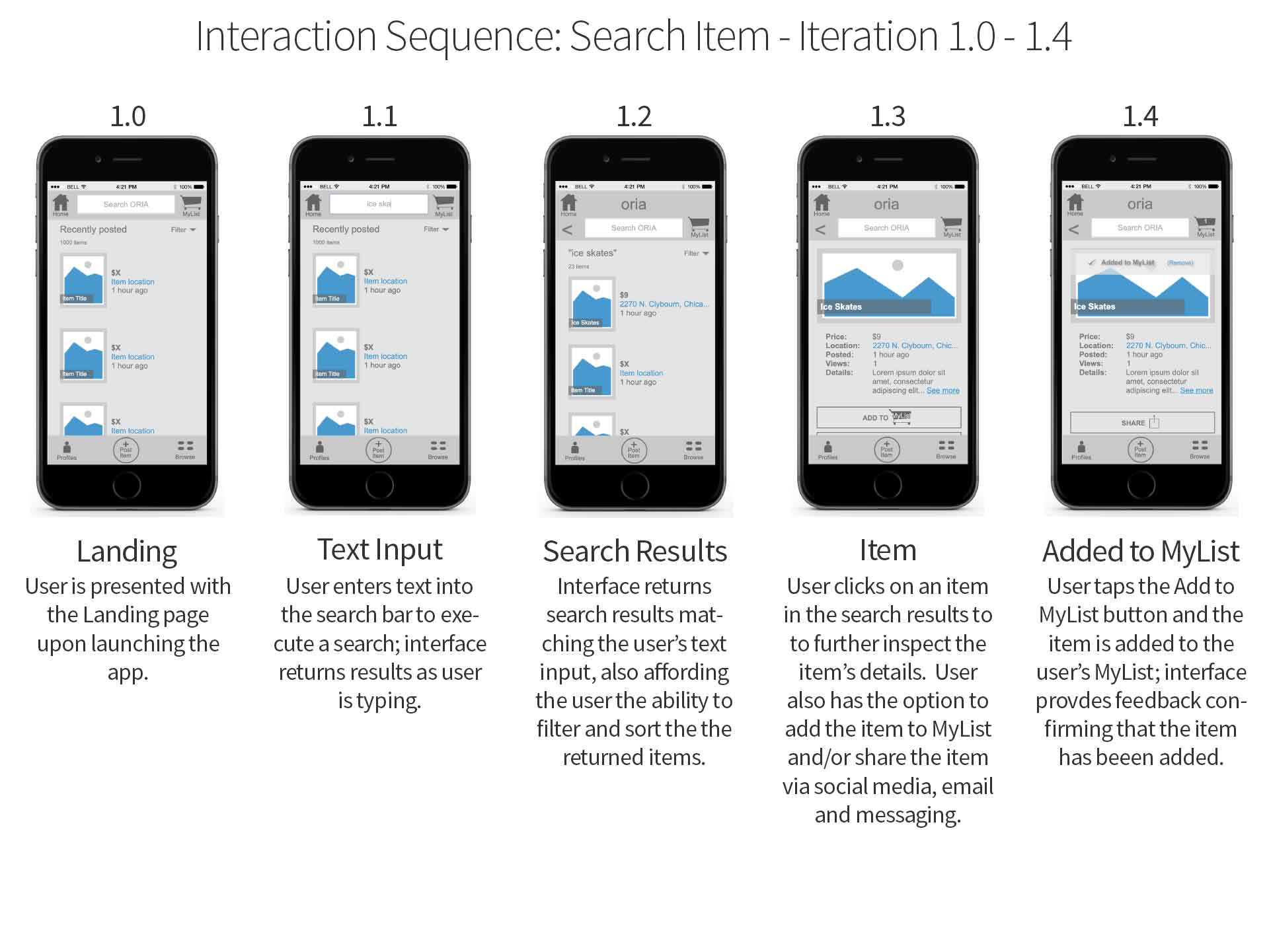
Figure 3.0. Interaction Sequence sample used in mapping the customer journey to task-based screens.

Wireframes & Prototype Design
In our strategic design approach, we built and tested wireframes and prototypes with customers and store employees to identify opportunities for enhancing the design. Each step of the way, our goal was to refine the concepts until all desired usability and stakeholder goals were reached.
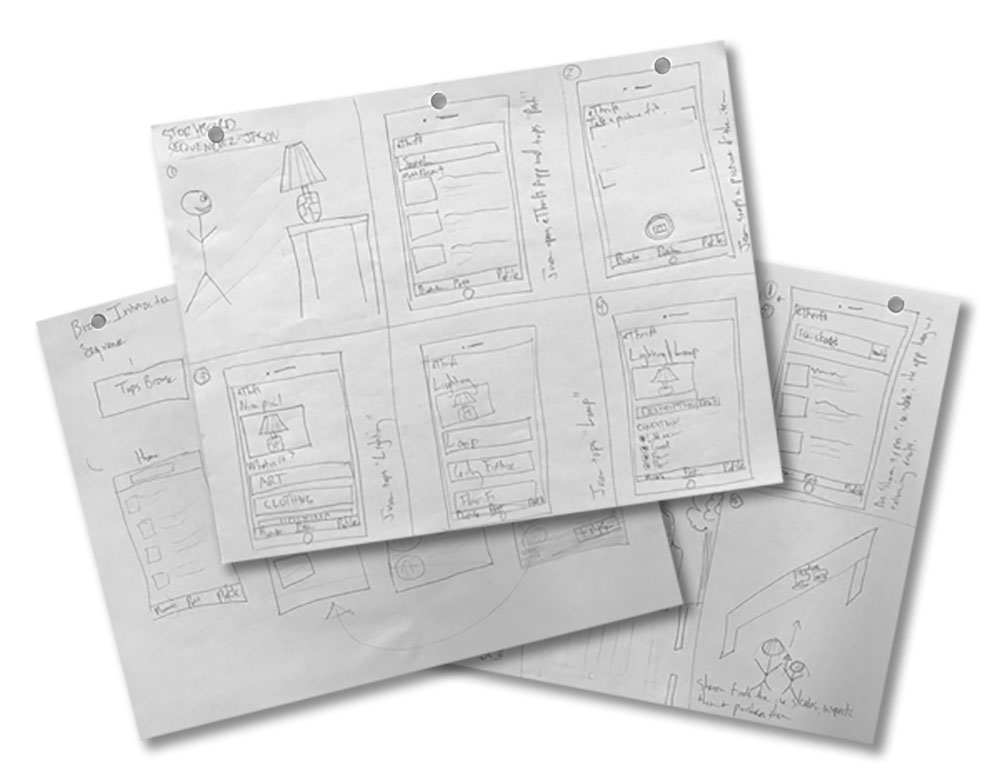
Figure 4.0. Wireframe Sketch samples of a core customer journey and interaction.

Figure 5.0. Samples of first iteration wireframes that I cultivated into low-fidelity, Axure interactive prototype screens.

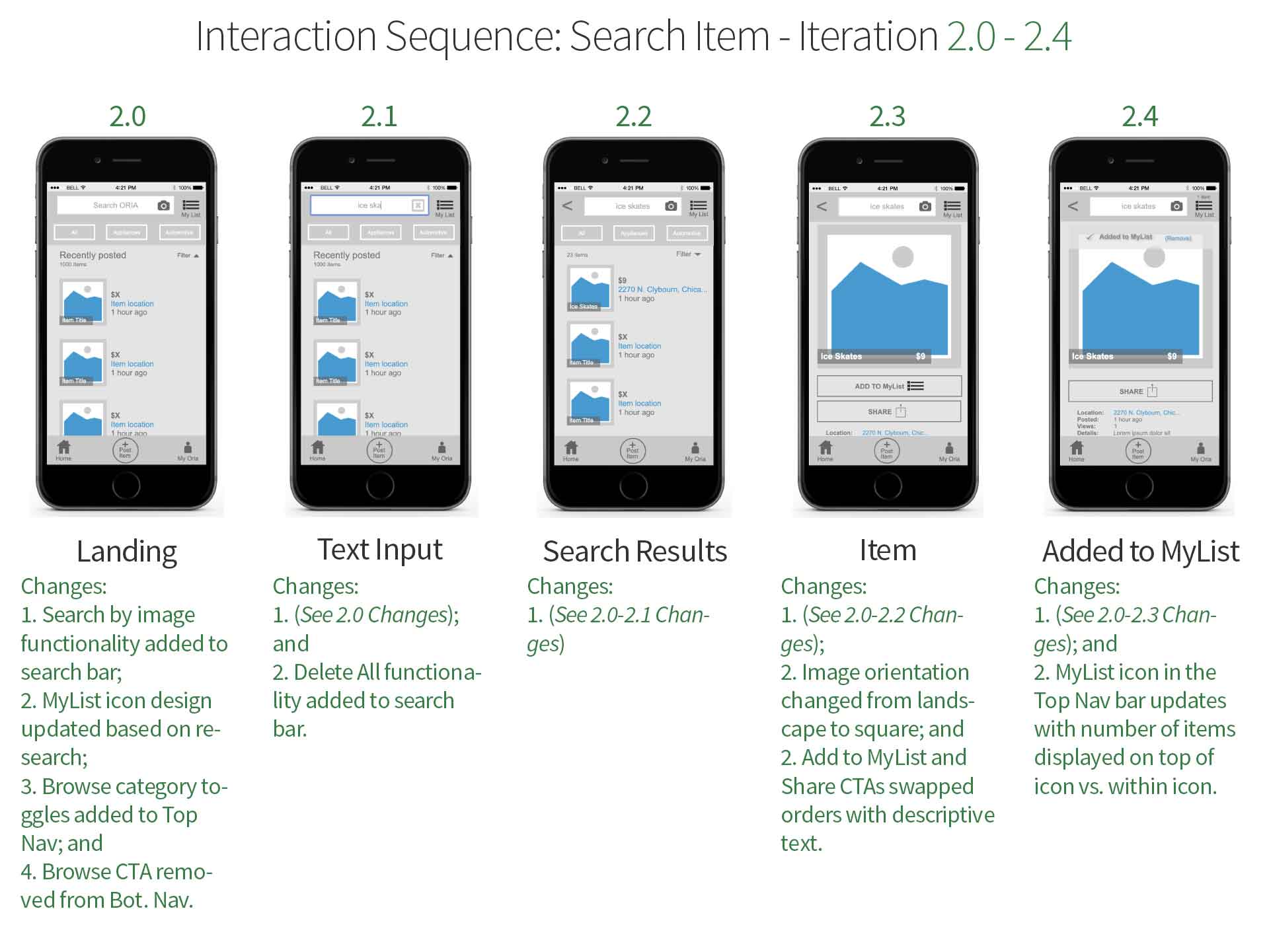
Figure 6.0. Samples of second iteration low-fidelity, Axure interactive prototype screens; updated based on usability evaluation findings.

Results/ROI
Understanding of Abstract Concepts
One of the most challenging aspects of this product’s design was ensuring an accurate and full understanding of the abstract concepts driving the product. Equally as important was the comprehension of what functionality the product would include, what would not be included, and why. This was achieved during research and conceptualization.

Context of Use Comprehension
How might we understand the method by which a user accomplishes their goal with this product? We first crafted research-based stories around conceptual users to interpret and examine the product’s context-of-use. We then mapped the storyboards to several series of task-based screens representing the product’s core interactions so that we could test and refine the design.
Vetted Design Artifact
The product is brought to life by the interactive prototype. Most importantly, it supported design efforts as the common, pragmatic artifact for vetting all known facets of the design. Through the interactive prototype, we also crafted a vision around the product proven valuable in continued refinement of the design.
Overall Analysis
Our work revealed that customers and stores in this sector have been anticipating a digital solution for many years which would make the shopping experience more efficient. Our research showed that there are substantial opportunities for an impactful digital solution in this space. Our strategic design approach shed light on the details of core functionality that will need to be supported and the reasons for such support.
Ultimately, we achieved a deep understanding of who the solution would support, why it was necessary, how and where it would be provided, and the details of what would be supported. From this awareness, we gained a clear product vision that has since generated substantial interest among business partners and is currently moving to the next phases of the development cycle.

Activity Breakdown
Reflecting on this project as a whole, we completed work in the following areas: Research, Conceptualization, Interaction Design & Strategy, and Prototyping. We’ve divided up the project into percentages based on these areas as illustrated in our analysis below:
- Interviews
- Surveys
- Personas
- Conceptual Models
- Storyboards
- Wireframes
- Photoshop
- Illustrator
- Axure

